How To Auto Apply Filters For Quick Navigation on Google Analytics
If you're managing multiple blogs or websites, keeping up with checking the analytics can become a nightmare. In the sense, let's say you'll check a bunch of metrics for all the sites when you login to GA dashboard. Navigating through different reports and selecting date range can be painful.
Of course, you can create a custom dashboard and have all the needed metrics or reports in one place. Still, you got to apply date range manually. Also, custom dashboards can't hold more than 10 rows for tabular widgets. Let's see how we can quickly get to the report data with all the filters we need.
The plan is to simply build bookmarks for each type of the reports by creating the appropriate URL structure. First of all, you need to have the analytics URL ready for the concerned site (property), visit analytics.google.com.
For instance, let's check the organic landing pages of the day. This is what you've to do,
- Select
Acquisitionfrom the left pane and thenOverview. - Choose
Organic Searchand then selectLanding PagefromSecondary dimensiondropdown. - Now, you have to select today's date alone in date picker and then apply.
- If more than the top 10 pages required, you will also change the bottom right dropdown value.
Now your address bar has the URL something like,
https://analytics.google.com/analytics/web/#/report/acquisition-channels/a42111122w166586271p166965678/_u.date00=20180722&_u.date01=20180722&_r.drilldown=analytics.trafficChannel:Organic%20Search,analytics.keyword:(not%20provided)&explorer-table.plotKeys=%5B%5D&explorer-table.secSegmentId=analytics.landingPagePath&explorer-table.rowStart=0&explorer-table.rowCount=5000
If you copy paste the URL in the new tab, you'll be able to see the same report. So why manually do several clicks when you can directly access the above URL with a simple bookmark which will save you some time. There's a catch. That URL will always provide you the metric for the day you bookmarked. To make that bookmark work for the present date or the range of dates, we will do a little tweak.
Have a closer look at the URL, it'll have two params viz _u.date00 & _u.date01. Those params have been marked in the above-mentioned URL. All we have to do is, dynamically set these params. Then we'll be able to get reports for the desired day or date range. The JS snippet given below will do that for us.
var date = new Date();
var n = 0;
var startDate = new Date(date.getTime() - (date.getTimezoneOffset() * 60000) - (n * 86400000)).toISOString().slice(0, 10).replace(/-/g, '');
var endDate = date.toISOString().slice(0, 10).replace(/-/g, '');
var url = "https://analytics.google.com/analytics/web/#/report/visitors-overview/a42111122w166586271p166965678/_u.date00="+ startDate +"&_u.date01="+ endDate +"/";
window.open(url);
To get things done we will make a bookmarklet out of the JS snippet mentioned above. The provided snippet will open the Audience overview of the day on Google Analytics for today's date.
To alter the snippet according to your needs, copy paste the given snippet in a text editor then go to the analytics report or custom dashboard you need, set any date range, filters as you need and then copy the URL from address bar.
Now, in the JS snippet in line no 2, replace 0 with the number of days from today you want the report for (0 for the present day alone). For example, if the value of n is 1, it will fetch the metrics for yesterday and today. Similarly, the value of 30 will get you the data for the past 1 month from today.
Replace url variable value in line no 5 with the URL you copied above. Enclose the URL within quotes. Refer the provided snippet and carefully replace _u.date00 & _u.date01 params. Now, remove all the newlines and prepend the snippet with javascript:, so that it'll look something like,
javascript:var date = new Date();var n = 0;var startDate = new Date(date.getTime() - (date.getTimezoneOffset() * 60000) - (n * 86400000)).toISOString().slice(0, 10).replace(/-/g, '');var endDate = date.toISOString().slice(0, 10).replace(/-/g, '');var url = "https://analytics.google.com/analytics/web/#/report/visitors-overview/a42111122w166586271p166965678/_u.date00="+ startDate +"&_u.date01="+ endDate +"/";window.open(url);
Now, copy the whole code. Open your browser create a dummy bookmark. Right click the bookmark created and then select edit (properties on Firefox) and paste the code in the URL (location on Firefox) textbox. Give it a name. That's it. Hereafter that bookmark will open your Analytics report in newtab.
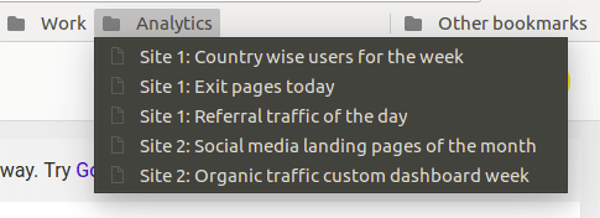
Also, it is not at all difficult to add compare to date range logic to this snippet all you need to do is add two more params to the URL (i.e) _u.date10 & _u.date11. To give you a glimpse of how you can use this bookmarklet,

I have built an app to check the things that matter to you the most with a single click. If this interests you, you can give it a try on getradar.co.